مرحبا سأريكم اليوم درس سهل جدا لكنه في نفس الوقت رائع حسنا أول ما عليك فعله هو مثلا إختيار صورة معينة أنا مثلا إخترت الصورة التالية




وسنضع لها أيضا إطارا بهذه الخيارات التالية



ثم إذهب إلى أداة المستطيل أوما تعرف بالفرنسية l’outil rectangle وإختر المكان التي تريد إختياره ، كما سترى في الصورة الموالية (إذا لم تعرف مكانه إضغط على زر U)
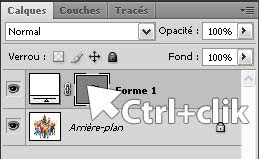
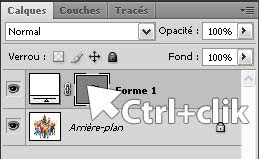
والآم خذ la touche Ctrl enfoncer وإضغط على طبقة المستطيل ثم إختر المستطيل الأيمن أوإظغط على Ctrl+Click

والطبقة التي حددناها أو المستطيل الذي إخترناه إنسخه ثم ألصقه بالضغط على Ctrl+C – Ctrl+V تاركا التحيد النشط
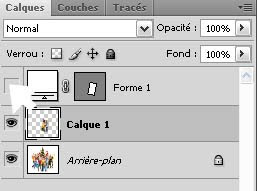
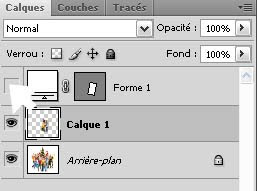
ثم أنقر فوق العين المجاورة للطبقةالبيضاء لإخفائها (تلك الطبقة لم نعد نحتاج لها ولن نستعملها في ما بعد خلاص عملها إنتهى )

والآن إختر الطبقة 1 ثم ستعدل لها بعض الخيارات التي ستراها الآن
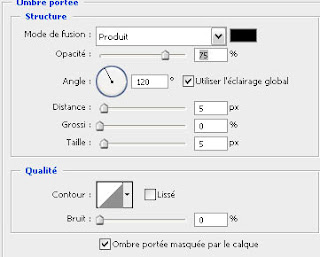
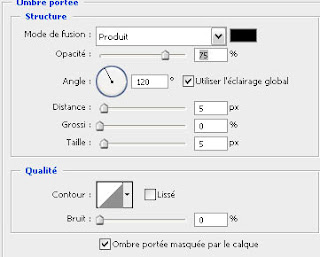
مثل ظل الصورة … وما إلى ذلك

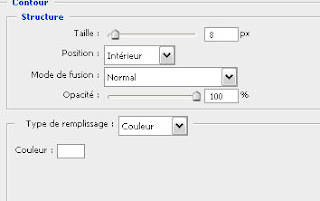
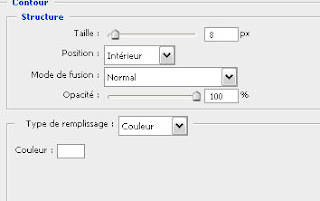
وسنضع لها أيضا إطارا بهذه الخيارات التالية

والصورة ستصبح على هذا الشكل إذا رأيتم فقد أصبحت بإطار وبظل

ثم راح تختر طبقة الأولى والتي تضم الصورة التي أدخلناها في الأول ومن ثم ستذهب إلىMenu>Image>Réglages>Désaturation
أو إضغط على (Ctrl+Shift+U)
 حسنا هاهو العمل بالشكل النهائي
حسنا هاهو العمل بالشكل النهائي
ثم ضع ألوان الصورة على شكل الأبيض والأسود

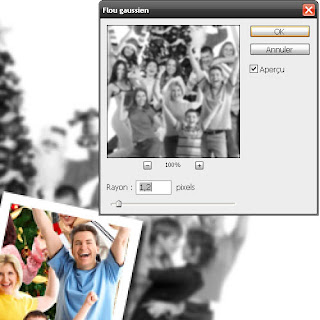
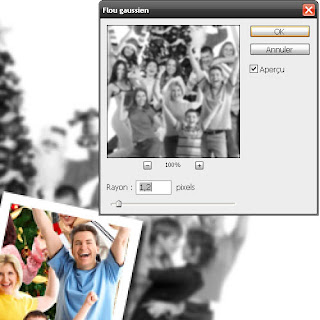
والخطوة النهائية ، لإتمامها إذهب إلى Menu>Filtre>Atténuation>Flou Gaussien
حجم هذه الصوة التي إستخدمناها يبلغ حجمها 500×436 وكما ترون فيFlou عملت 1.2 لكن بالنسبة لكم إن إخترتم صورة أخرى فهناك ملاحظة واحدة أقولها لكم أنه كلما زاد حجم الصورة سيزيد حجم Flou مثلا لو إستخدمت صورة حجمها 1000×600 على سبيل المثال فـ Flou ستختار له عدد 2.3 (مثلا)
وإذا كان العمل مثل الصورة الآتية فأنت على مدار صحيح معي


دمتم في آمان الله وحفظه .
بقلم : محمد فرج


ليست هناك تعليقات:
إرسال تعليق